هذا الموضوع له هدف أساسي , وهو أن تخرج تعلم كل الأساسيات عن تركيب قالب بلوجر بشكل صحيح
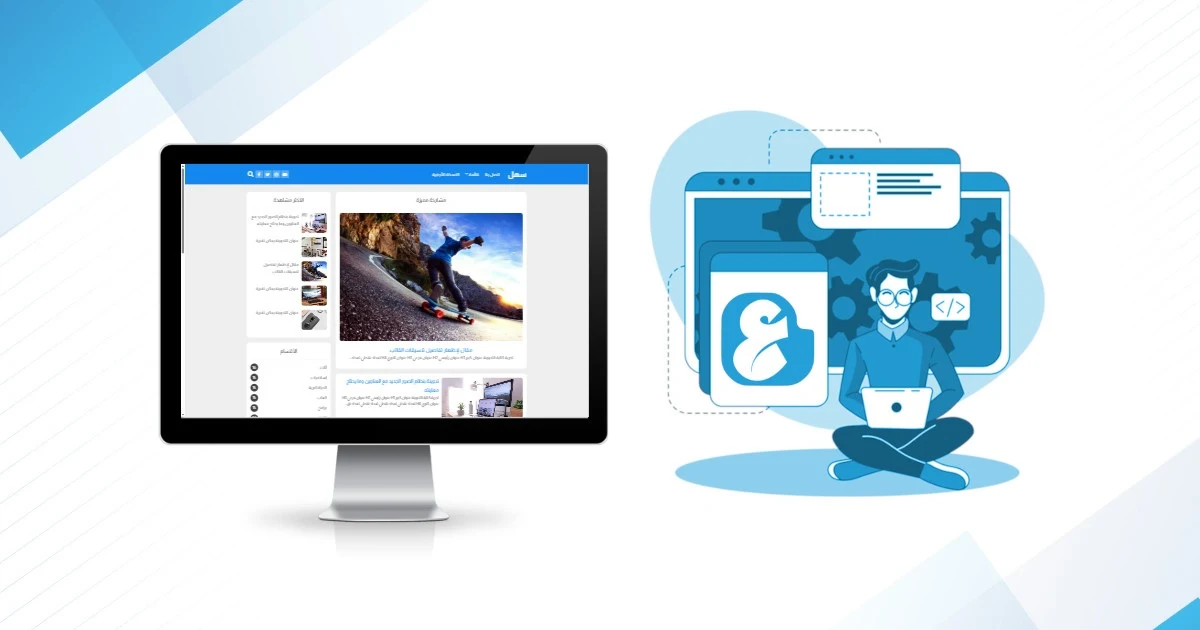
ولهذا سيتم عمل تركيب كامل أمامك لقالب سهل المجاني لتكون الصورة أمامك واضحة
تنويه : بعض القوالب يكون فيها مميزات اضافية لها طرق تفعيل مختلفة المفترض ان شرح كل قالب يوضح لك تلك الإختلافات
بالتالي ان وجدت قالب به أشياء لم تستطيع تفعيلها هذا يرجع لإعدادات المبرمج الخاصة أما الأمور العامة موضوعنا سيكون كافي لها كلها
الخطوة الأولى
تنظيف المخلفات عبر قالب التنظيف
الخطوة الثانية
رفع ملف القالب الى بلوجر
- حمل القالب من الأعلى
- من تبويب المظهر في لوحة التحكم
- اختر استعادة
- وحدد الملف من على جهازك
فقط بهاتين الخطوتين أنت أتممت تركيب قالب بلوجر
لكن لأنه هناك دائماً إعدادات لكل قالب تختلف عن باقي القوالب سنضرب مثال عملي بتركيب قالب سهل كاملاً
أهم إعدادت قالب سهل
عدد المواضيع
اجعل عدد المواضيع في آداة رسائل المدونة الإلكترونية مطابق للعدد في آداة عدد المواضيع
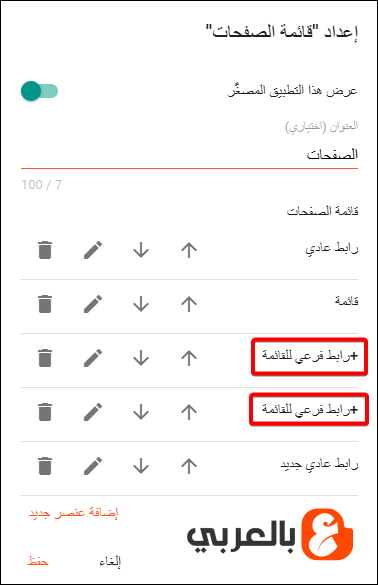
القائمة المنسدلة
عند إضافة علامة + قبل اسم رابط هذا الرابط تلقائياً سيصبح قائمة فرعية للرابط الذي قبله
المواقع الإجتماعية
إضافة المواقع الإجتماعية فقط بكتابة اسم الموقع الإجتماعي وفي مكان الرابط تضيف رابط صفحتك عليه
وهذه قائمة بالمواقع المدعومة
صفحة اتصل بنا
أنشئ صفحة ثابتة ثم أضف بها هذا الكود
find<div id="Contact"></div>
تعديلات داخلية
يجب تعديل ثلاثة أمور داخل القالب متعلقين بالميتا تاج والنشر
قم بإيجاد هذه الأكواد في القالب
<b:includable id='MetaKeywords'>الكلمات الدلائلية</b:includable>
<b:includable id='FavIcon'>https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiv5LUg6vpwphdTOJVNmnnuecdCHpvgF8ZyU1-tCMdykWgQUljq4HQ5lsxTdXSj4rHXONhjxINhY1HCe0Mq4_jQDJoTN7m-gEnJGcZLhO-XU0sX-5DNNATuUKFYY8MXZslD18cZcJnm2qr_yRPagF2g9xTX9DjzEqB26MKg1MxYzFT0ajY2knny6LHj/s0-rw/Blogger-Icon.png</b:includable>
<b:includable id='metaimage'>https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgt0BWA7lfE3qDqlSTuVZozRk5PxvR3RSA-Tdz7p3d3aTrOj_3ut8500NIsbUV3-4Ay4WkuNbqL4NhB7grF3YolGRlsWxH1D874t0OGTGxegaj_33SRBQk8rK7q2KquaxJfTcfCiPzgrdpU74EUOFOdaPCJtFg_c7OTXfVrIWPFSLJk7pT-37zt4F3_/s0-rw/Website.jpg</b:includable>
عدل الكلمات الدلائلية بكلمات تعبر عن محتوى مدونتك مع الفصل بينهم بفاصلة
مثال
تقنية, برامج,شروحات,معلوميات,ربح من الإنترنت,تطوير
الرابطين
الأول هو رابط صورة تصلح كأيقونة هي التي ستظهر في بعض المتصفحات والمواقع كأيقونة لموقعك
الثاني يخص صورة موقعك التي تظهر في المواقع الإجتماعية عند نشر الصفحة الرئيسية






بارك الله فيك ورزقك من حيث لا تحتسب يارب العالمين أستاذنا وشيخنا الرائع
ردحذفجعلك الله من عتقائه من النار يارب العالمين 🤲
أزرار المشاركة أسفل المواضيع ياريت تضيف زر تليجرام و بنتريست و لينكدإن
ردحذفمجرد إقتراح شيخنا الفاضل
وجزاك الله خيرا
@صحراوي منير
ردحذفوفيك بارك الله يا غالي
مسألة إضافة المزيد من أزرار المشاركة , ليست جيدة عندما يكونوا جميعاً بجانب بعضهم فسيتم اخفائهم على الهاتف حتى لا يتسع المكان اكثر لأنه لن يستوعب كامل الأزرار بدون ان يتغير حجمه
وهناك وسيلتين لإضافتهم بدون زيادة الحجم
الأولى هي النموذج كالذي كان في الإصدار السابق وهو يعتمد على برمجية خارجية لكنها ثقيلة بعض الشئ لذلك لم احبذ اضافتها بالرغم انها تضيف تلك المزاياً لكن لم تعتد تستحق ان تضاف وتثقل القالب من اجل ازرار متاحة في مشاركة المتصفح الموجودة على الهاتف
الثاني وهو الطريقة الأخرى بعمل صندوق مشاركة كالموجود في النسخة البر لكن هذا فقط مخصص للنسخ البرو من القالب
لكن عموما ان جرى تحديث آخر ساحاول اضافتهم بأفضل طريقة ممكنة
بارك الله فيك 🤲
حذفوفيك بارك الله أخي الحبيب
حذفشكرا لك اريد شراء قالب سهل برو و لكن اداة طلب القالب لا تعمل هل يوجد القالب على خمسات.
ردحذفمرحباً متاح بيع القالب عبر فودافون كاش في مصر وعبر باى بال مباشرة
حذفيمكنك مراسلتي على هذا البريد
[email protected]
وكذلك متاح عبر خمسات يمكنك
https://khamsat.com/programming/blogger/2414672?r=28739
وشكراً لك على التنبيه حول الآداة
السلام عليكم
ردحذفالشبكات الاجتماعية في الاعلى لا تظهر فقط مربعات زرقاء
وعليكم السلام ورحمة الله وبركاته
حذفتأكد انك تكتب اسم الموقع الإجتماعي بشكل صحيح كما هو مضاف في الموضوع
يعني مثلاً facbook لا تغيره الى Facbook أو تضيف مسافة او شئ
قم بنسخ اسم الموع بشكل مضبوط فقط
حذف